jsPsychでSVO Slider Measure (Murphy et al., 2011)を実施するプラグインを作成しました。
今回作成した”plugin-html-slider-svo-multi.js”を使えば、jsPsychでSVO Slider Measure (Murphy et al., 2011) を実施することができます。このプログラムは、plugin-html-slider-response.jsを基に作成しました。
jsPsychには、一応html-slider-responseというスライダーバーの回答方式プラグインがあります。ただ、それでSVO Sliderを実装すると、見た目がキレイに整わなかったので、新たに作成してみました。
どんなプログラムか?
デモ
デモは、こちら
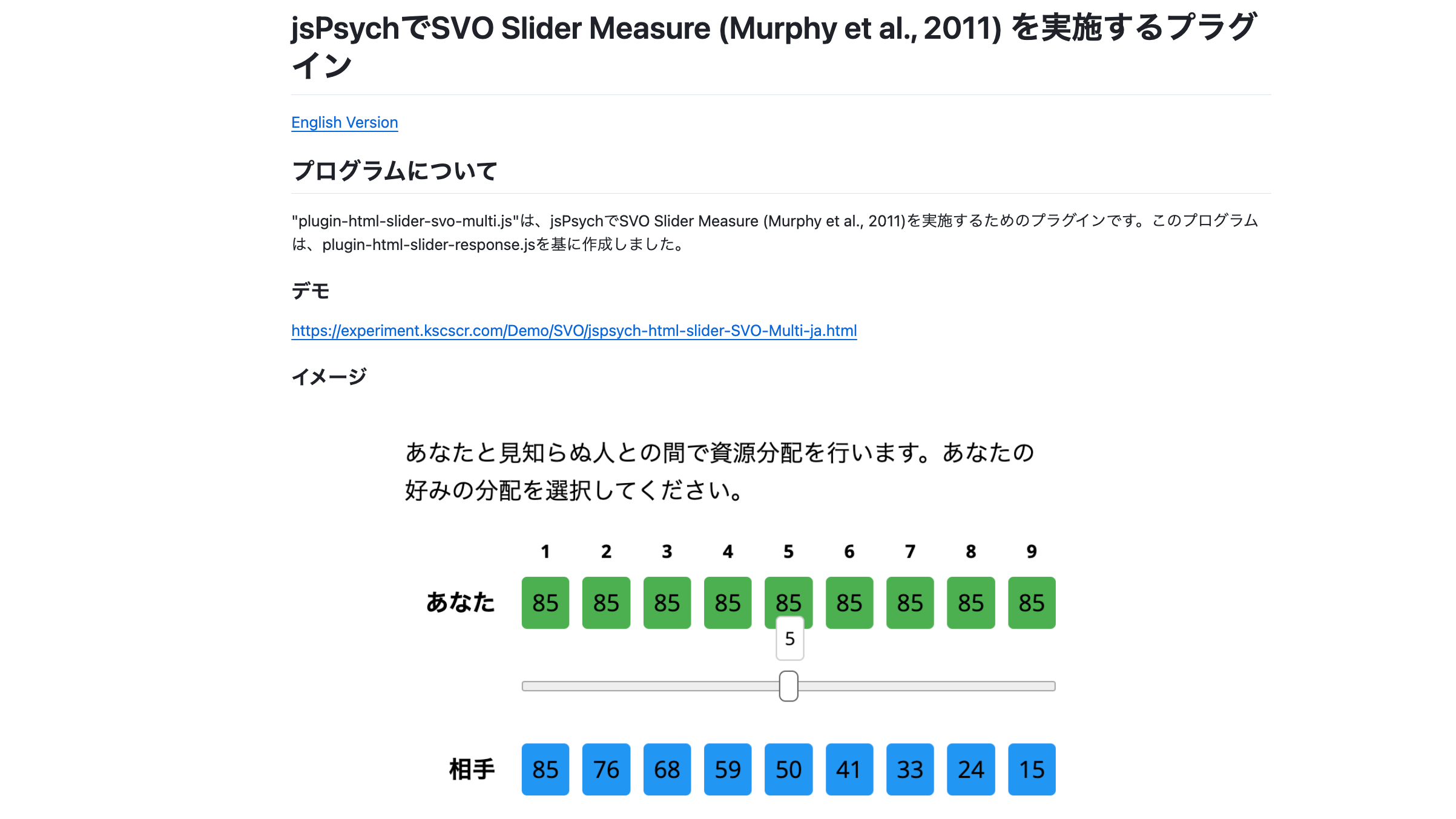
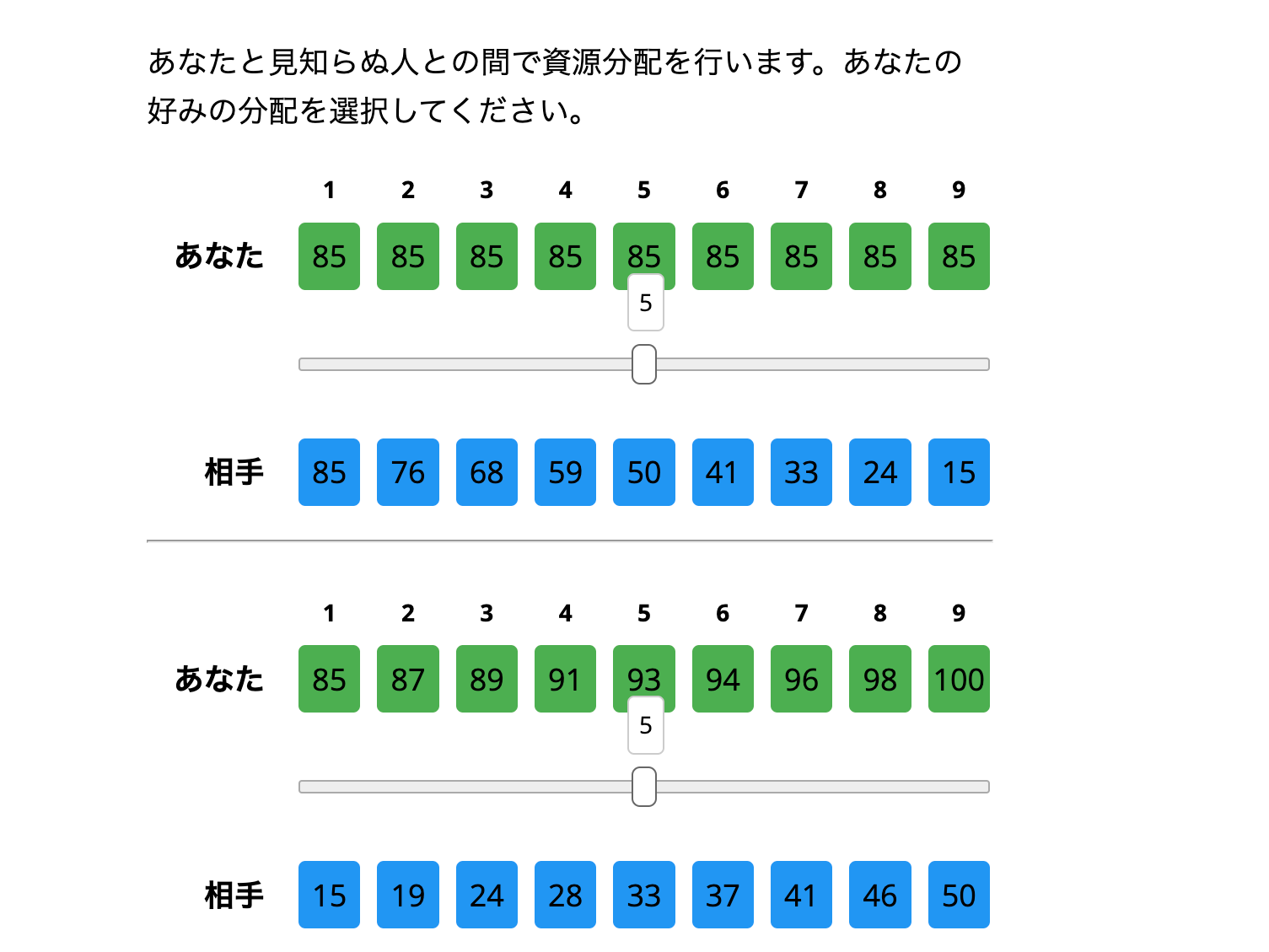
実験画面

こんな感じで、スライダー形式で回答できます。

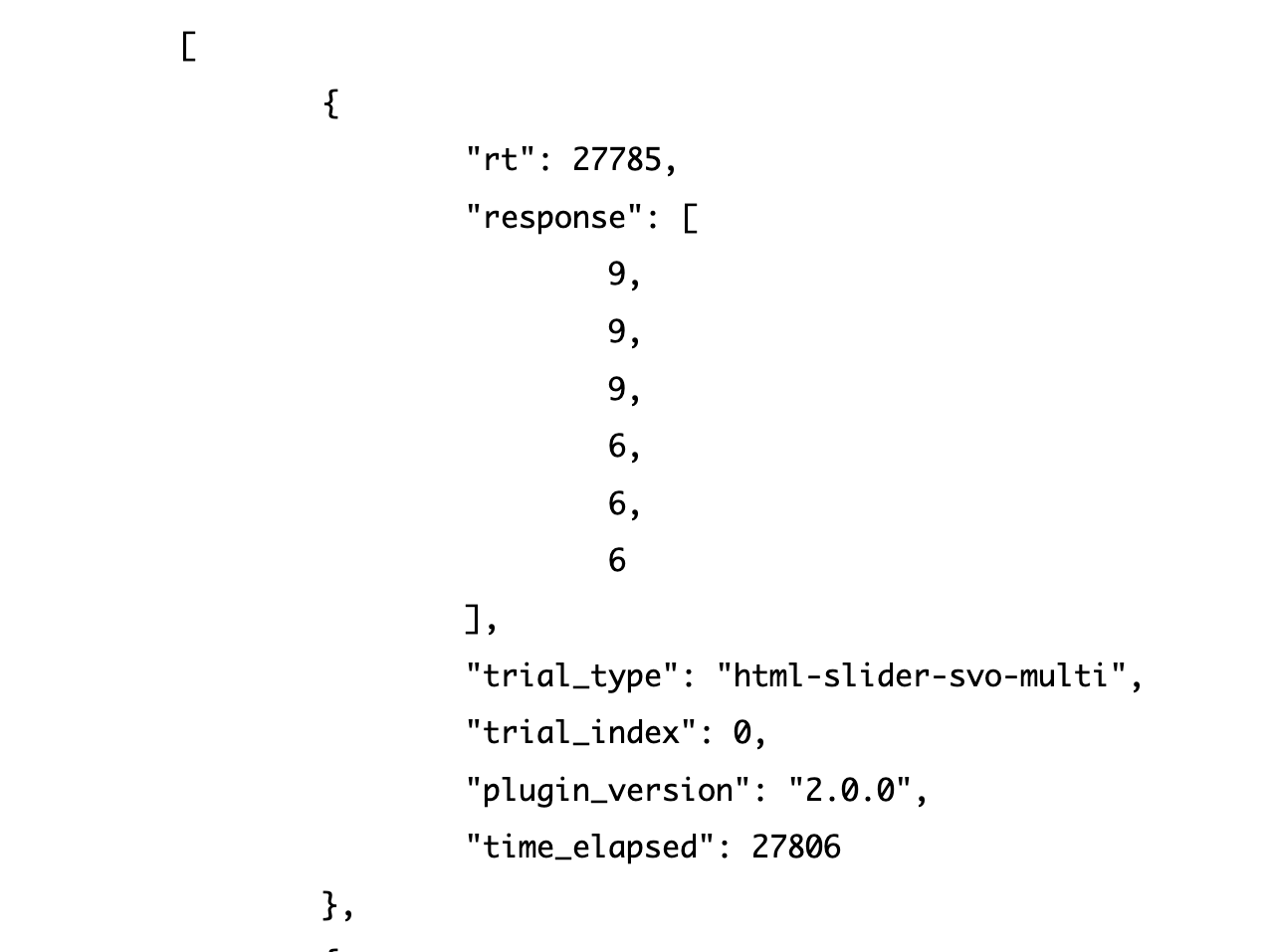
responseに配列の形で挿入されます。
コードのイメージ
var trial = {
type: jsPsychHtmlSliderSVOMulti,
questions: [
{
stimulus_upper: [85, 85, 85, 85, 85, 85, 85, 85, 85],
stimulus_lower: [85, 76, 68, 59, 50, 41, 33, 24, 15]
},
{
stimulus_upper: [85, 87, 89, 91, 93, 94, 96, 98, 100],
stimulus_lower: [15, 19, 24, 28, 33, 37, 41, 46, 50]
},
{
stimulus_upper: [50, 54, 59, 63, 68, 72, 76, 81, 85],
stimulus_lower: [100, 98, 96, 94, 93, 91, 89, 87, 85]
}
],
require_movement: true,
label_upper: "あなた",
label_lower: "あいて",
slider_width: 500,
button_label: "次へ",
prompt: '<p>あなたと見知らぬ人との間で資源分配を行います。あなたの好みの分配を選択してください。</p>'
};
- questions:上下にそれぞれ表示される利得です。stimulus_upperとstimulus_lowerを作成し、数字を9個の配列で入れます。
- require_movement:スライダーを一度動かさないと「次へ」ボタンを押せないようにできます。
- label_upper (label_lower):上(下)に表示されるラベルです。
- button_label:「次へ」ボタンのテキストをカスタムできます
- prompt:一番上に表示される説明文です。
html-slider-responseをベースに、survey-multi-choiceの質問挿入方法を取り入れて作成しています。questionsで、stimulus_upperやstimulus_lowerに必ず9個の配列を入れてください。stimulus_upperやstimulus_lowerの組を増やせば、その分だけ一度に表示できる質問数を増やすことができます。
コメント
jsPsychのプラグインを作ってみたくなったので実装してみました。データが保存されるところまでは確認していますが、なにか不備があるかもしれません。不備等あれば連絡してください。また、デザインとかプログラムの機能とか、なにか質問・要望等あれば、ブログのコメントやX (Twitter)でコンタクトしてください。