Online Psychological Experiment Advent Calendar 2020の16日目の記事になります。
潜在連合テスト(Implicit Assosication Test: IAT)は、潜在的態度を測定される際に広く使われている課題です。色々なソフトウェアが存在しますが、jsPsychを利用することで、比較的簡単に実験室でも、オンラインでも利用できるIATを作成することができます。
しかし、jsPsychには、「参加者の名前」を質問し、その後のIATに直接組み込む機能は用意されていません。実験室実験であれば、名前を聞いて課題に入れるのは簡単ですが、オンラインで大量に参加者を募集する場合、この方法は現実的ではありません。また、潜在的自尊心などの測定では、参加者自身の「姓・名」を実験刺激に組み込んだ研究も存在し(e.g. Karpinski, 2004; Karpinski & Steinman, 2006)、一定数需要があることと思います。
この記事では、jsPsych上で、参加者の名前を刺激として利用するIATの実装方法を紹介します。調査課題に参加者の名前を質問する試行を用意し、それを後半のIATの刺激として反映させます。
目次
概要:IATに参加者の名前を組み込む
サンプルプログラム
どんな感じのIATになるのかは百聞は一見に如かずだと思うので、実際にやってみてください↑(PCアクセス要:データは保存されません)。所要時間はそれほどかかりません。
プログラムの仕組み

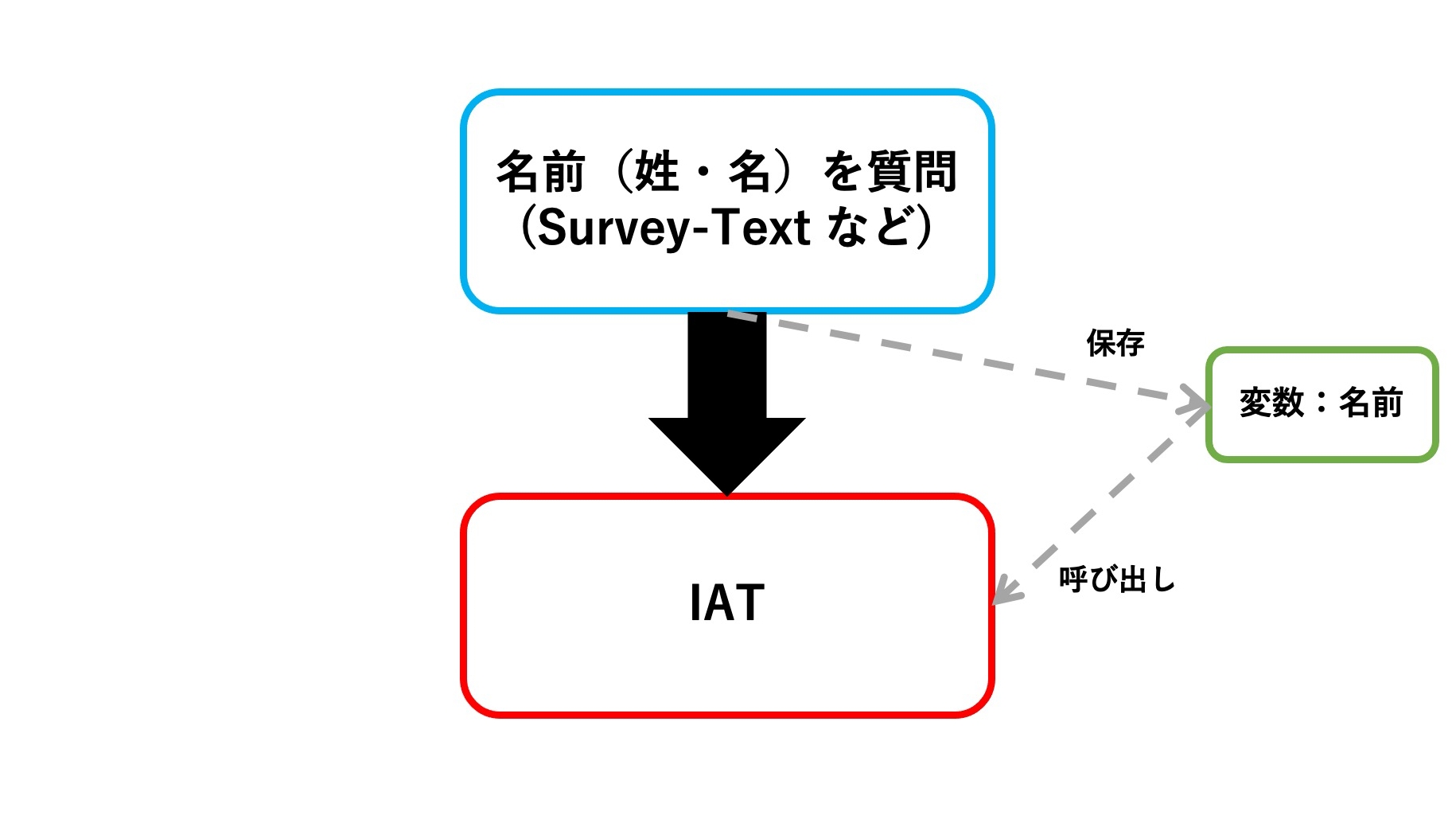
実験プログラムの構成としては、IATの前に「姓・名を質問する試行」を用意し、そこで聞いた「名前」を変数として一時保存。その後、IATで適宜変数を取り出し、課題に反映させる方法を取ります。
なお、本記事ではある程度、jsPsychの構成について理解があるという前提で進めていきます。
jsPsychで実装
大きく分けて、「名前を取得する試行」と「IATの試行」の2つが必要になります。説明文などの試行の作成方法については、今回は省きます。
名前を取得する試行

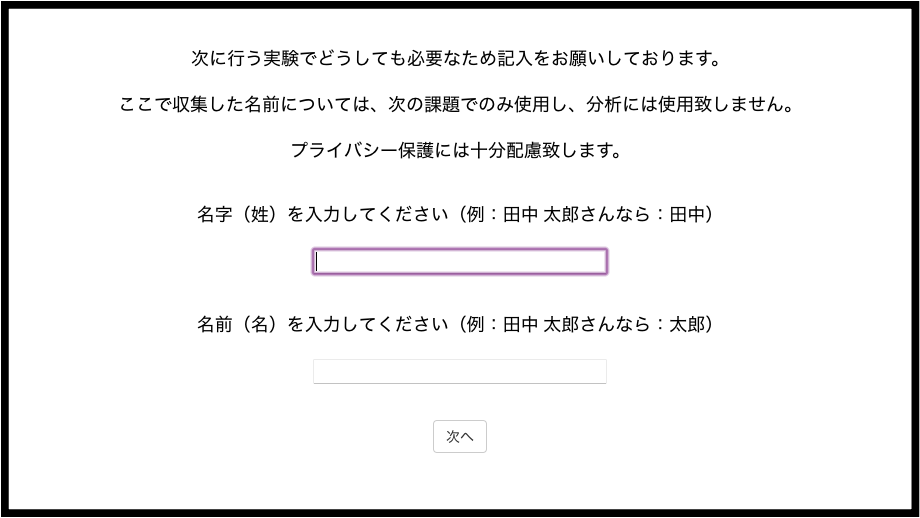
jsPsychの”survey-text“プラグインを使用して、名前を取得する試行を作成します。それぞれ、姓と名の記入方法の例を加えて、フォームを作成します。
オンライン実験の場合は、参加者が警戒して名前を入力してくれないことも想定されるので、注意書きを加えておきましょう。
var name_trial= {
type: 'survey-text',
preamble:'<p>次に行う実験でどうしても必要なため記入をお願いしております。</p>'+' <p>ここで収集した名前については、次の課題でのみ使用し、分析には使用致しません。</p>'+'<p>プライバシー保護には十分配慮致します。</p>',
questions: [
{prompt: '名字(姓)を入力してください(例:田中 太郎さんなら:田中)', name: 'name_up', required:'True'},
{prompt: '名前(名)を入力してください(例:田中 太郎さんなら:太郎)', name: 'name_down', required:'True'}
],
button_label: '次へ',
on_finish: function(data){
//上で質問した名前を取得
nameup = jsPsych.data.get().last(1).values()[0].response.name_up;
namedo = jsPsych.data.get().last(1).values()[0].response.name_down;
//addPropertiesに姓・名を保存
jsPsych.data.addProperties({name01: nameup});
jsPsych.data.addProperties({name02: namedo});
}
};
具体的なコードはこちら。survey-textプラグインの記述方法通りに記載します。このコードで特殊な処理を施しているのは、questionとon_finishの2点。
questionの部分では、後のon_finishのところで姓・名を取り出しやすい様に、name01, 02で回答の保存名をname_up・name_downとしています。
on_finishでは、ここで入力してもらった名前をJSON.parseを使って姓・名それぞれ抽出し、jsPsych.data.addPropertiesを使ってプロパティとして保存しています。

jsPsych.data.addPropertiesは主に実験条件などを記録しておくに使うことが多いのですが、これを応用して名前を一時的に保存しています。
IATで表示させる

次は、上で取得した名前をこの様にIATの刺激として表示するための実装をします。
var trial01 = {
timeline:[
{
type: 'iat-html',
stimulus: jsPsych.timelineVariable('stimulus'),
stim_key_association: jsPsych.timelineVariable('stim_key_association'),
html_when_wrong: '<span style="color: red; font-size: 80px">X</span>',
bottom_instructions: '<p>間違えるとバツが表示されます。バツが表示されたら反対のキーを押してください</p>',
force_correct_key_press: true,
display_feedback: true,
left_category_key: 'E',
right_category_key: 'I',
left_category_label: ['快い','自己'],
right_category_label: ['不快な', '他者'],
response_ends_trial: true
}
],
//IATで使う刺激
timeline_variables: [
//自己
{stimulus: function(){
var nameu = jsPsych.data.get().last(1).values()[0].name01;
return nameu;
}, stim_key_association: 'left'},
{stimulus: function(){
var named = jsPsych.data.get().last(1).values()[0].name02;
return named;
}, stim_key_association: 'left'},
{stimulus: '自分', stim_key_association: 'left'},
{stimulus: '私', stim_key_association: 'left'}
],
repetitions: 1
};
今回は「自己」の刺激のみ抜粋して表示しています。
通常、IATの刺激を実装する際には、上記の様にiat-htmlのプラグインを使い、提示したい刺激をtimeline_variablesで指定します。普通の刺激:「私」や「自己」の部分では、{stimulus: '(刺激)', stim_key_association: 'left'}の様に、刺激となる単語と左右どちらのキーを押すかを記述しています。
名前を表示させる場合、まずjavascriptの関数を使いnameu = jsPsych.data.get().last(1).values()[0].name01で、姓を取り出し、変数として保存します(名ならname02)。一時保存した変数を戻り値として返すことで、stimulusに入力した名前(姓・名)を入れています。
あとは、timeline.pushでそれぞれのブロックをname_trial→ trial01の順番で指定すればOK。その間に他の試行が入っても無問題。
名前の削除(Qualtricsで実行するなら重要)
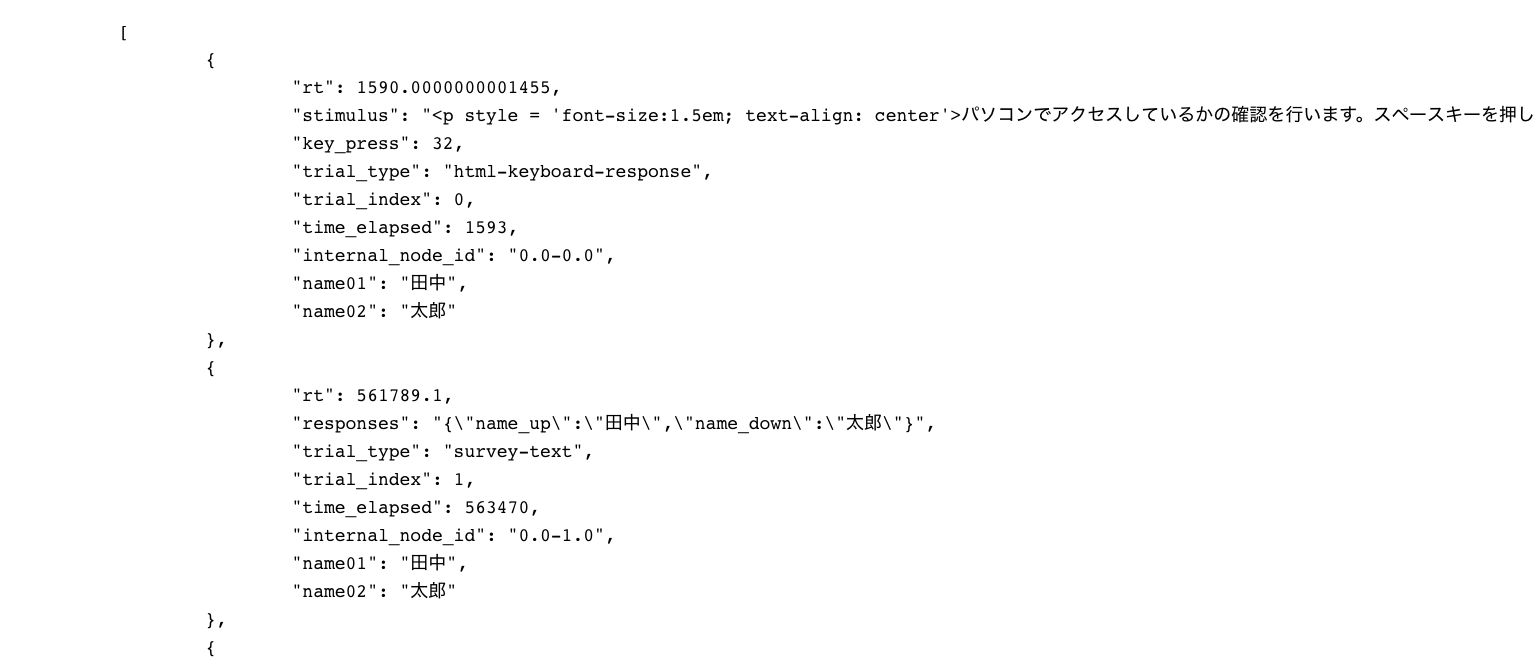
今回の実装方法では、jsPsychで生成されるデータに名前用の列を作成し、名前をそこから持ってくるという形になっています。そのため、最終的なJSONデータには試行回数分だけ名前が繰り返された列が含まれており、データサイズが大きくなっています。これは、Firebase等でjsPsychのデータを直接保存する場合には、問題は起きないと思われます。
しかし、Qualtricsに保存する場合、一つのセルに収まるデータ量が、45~50KBの制限があり、データ量が大きくなりすぎると、データの一部が欠けてしまうという問題が発生します。
そのため、名前の列のデータを減らして軽量化をするか、列そのものを削除しておく必要があります。どちらの場合も、参加者の名前は消えますが、IATの試行や名前の質問のところには、回答として名前が記録されているので、名前が必要な場合でも問題はありません。
以下の2つのコードのどちらかを追加してください。筆者としては、後者の方がおすすめです。
var endmessage = {
type: 'instructions',
pages: ["<p>これで実験は終了です</p>"
],
allow_backward: false,
show_clickable_nav: true,
button_label_next: "次へ",
on_finish: function(data){
jsPsych.data.addProperties({n1: 1});
jsPsych.data.addProperties({n2: 2});
jsPsych.data.addProperties({n3: 3});
jsPsych.data.addProperties({n4: 4});
}
};
「実験は終了ですなど」と表示するTrialを用意し、on_finishを使って列の内容を上書きする方法です。名前として保存したデータ列(名前)に、半角数字1, 2, 3, 4を入れてデータ量を減らします。別途Trialを用意せずとも、IATが終わったあとのTrialにon_finishを追加するだけでもOKです。
var datajs = jsPsych.data.get().ignore('n1').ignore('n2').ignore('n3').ignore('n4').json();
これはQualtricsのJavascriptの部分に書く、datajsに追加する場合。jsPsychのオプションであるignore('n1')を使って、列そのものを飛ばします。

おわりに
これで、jsPsychを使って実装したIATに、刺激として参加者の名前を表示させることが可能になります。拡張すれば友人の名前を他者として表示させることも可能です。さらに。クラウドワークスで参加者を大量に募集する場合から、一人ずつの場合まで、広く活用できる様になります。

もちろん、これらをQualtricsに挿入して実行することも可能です。
Enjoy!
P.S.:作成の際に相談に乗ってくださった方々ありがとうございます。
もしjsPsychを使ったIATの作成等で相談がありましたら、ブログのコメント欄かTwitter(リプライ・DM)等で投げて頂けますと、可能な範囲で話相手になります。
今回使用したコード
今回使用した実験課題のサンプルコードや必要なファイルを掲載しています。
